Dari contoh – contoh pada artikel sebelumnya, saya kira anda
sudah sudah memahami adanya atribut
language pada <script>…</script>. Atribut ini berfungsi untuk
menspesifikasikan bahasa apa yang digunakan pada scripting yang ditulis di
dalam lingkup tag tersebut.
Selain untuk menspesifikasikan bahasa apa yang digunakan,
atribu ini dapat menyatakan versi Javascript apa yang digunakan oleh kode
scripting. Artinya, nilai “Javascript” pada atribut language dapat ditambahkan
dengan versi Javascript – nya. Sintaksnya secara umum dapat dirumuskan sebagai
berikut:
<script language=”Javascript[version]”>
……….kode Javascript…….
</script>
……….kode Javascript…….
</script>
Sintaks “Javascript[version]
di atas dapat menyatakan salah satu dari aturan berikut, yang mengindikasikan
versi Javascript yang digunakan di dalam kode yaitu:
<script language="javascript">
menspesifikasikan Javascript versi 1.0 dapat di tampilkan di Netscape Navigator
2 dan Internet Explorer 3, atau yang terbaru.
<script language="javascript 1.1"> menspesifikasikan
Javascript versi 1.1 dapat di tampilkan di Netscape Navigator 3 dan Internet
Explorer 3, atau yang terbaru.
<script language="javascript 1.2"> menspesifikasikan
Javascript versi 1.2 dapat di tampilkan di Netscape Navigator 4 dan Internet
Explorer 4, atau yang terbaru.
<script language="javascript1.3"> menspesifikasikan
Javascript versi 1.3
<script language="javascript1.4"> menspesifikasikan
Javascript versi 1.4
<script language="javascript1.5"> menspesifikasikan
Javascript versi 1.5
Versi Javascript yang dapat dijalankan tergantung pada versi
browser yang digunakan. Jika versi Javascript tidak didukung oleh browser,
sementara browser tidak menemukan tag <SCRIPT>…</SCRIPT> lain yang
menspesifikasi very yang didukungnya pada suatu dokumen web, maka browser
tersebut akan mengamsusikan bahwa kode Javascript tersebut menggunakan versi yang didukungnya. Hal ini membuat
beberapa perintah yang spesifik untuk versi tertentu tidak dapat dijalankan dan
diacuhkan oleh browser.
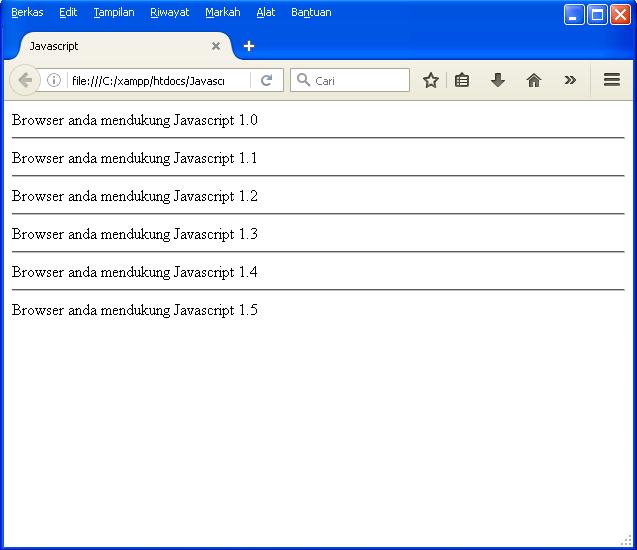
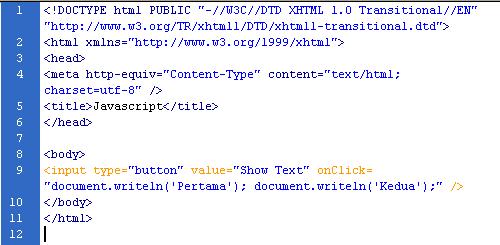
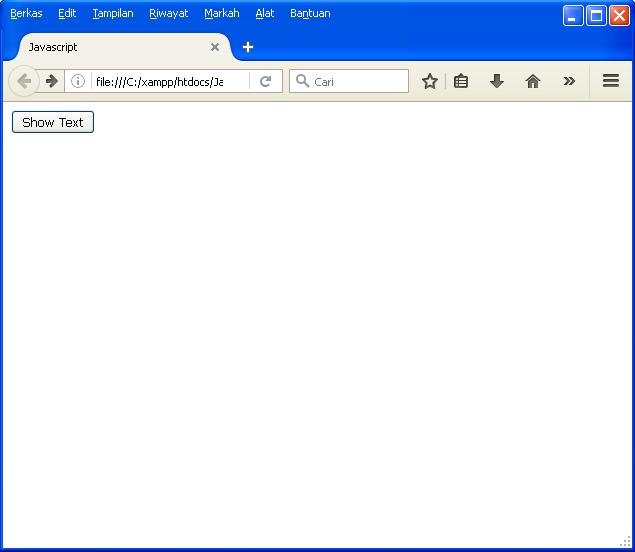
Sebagai contoh, perhatikan kode berikut;
Simpanlah
kode tersebut, kemudian jalankan dan akan menghasilkan sebagai berikut:
Ada beberapa cara untuk mendefinisikan halaman dengan versi
Javascript yang sesuai dengan versi yang didukung oleh browser, sebagai
berikut:
Kelemahan dari cara ini adalah bahwa anda harus
mendefinisikan satu per satu untuk masing – masing versi. Hal ini kemudian
menyebabkan kode halam web jadi panjang, dan sulit untuk mendeteksi jika
terjadi kesalahan, namun jika kalian ingin mencobanya tidak masalah.
Demikian artikel ini semoga bermanfaat, selamat mecoba terima
kasih.